|
Design Lab | 【导航】如何添加导航功能?
专栏:DESIGN LAB
发布日期:2019-04-03
阅读量:14725
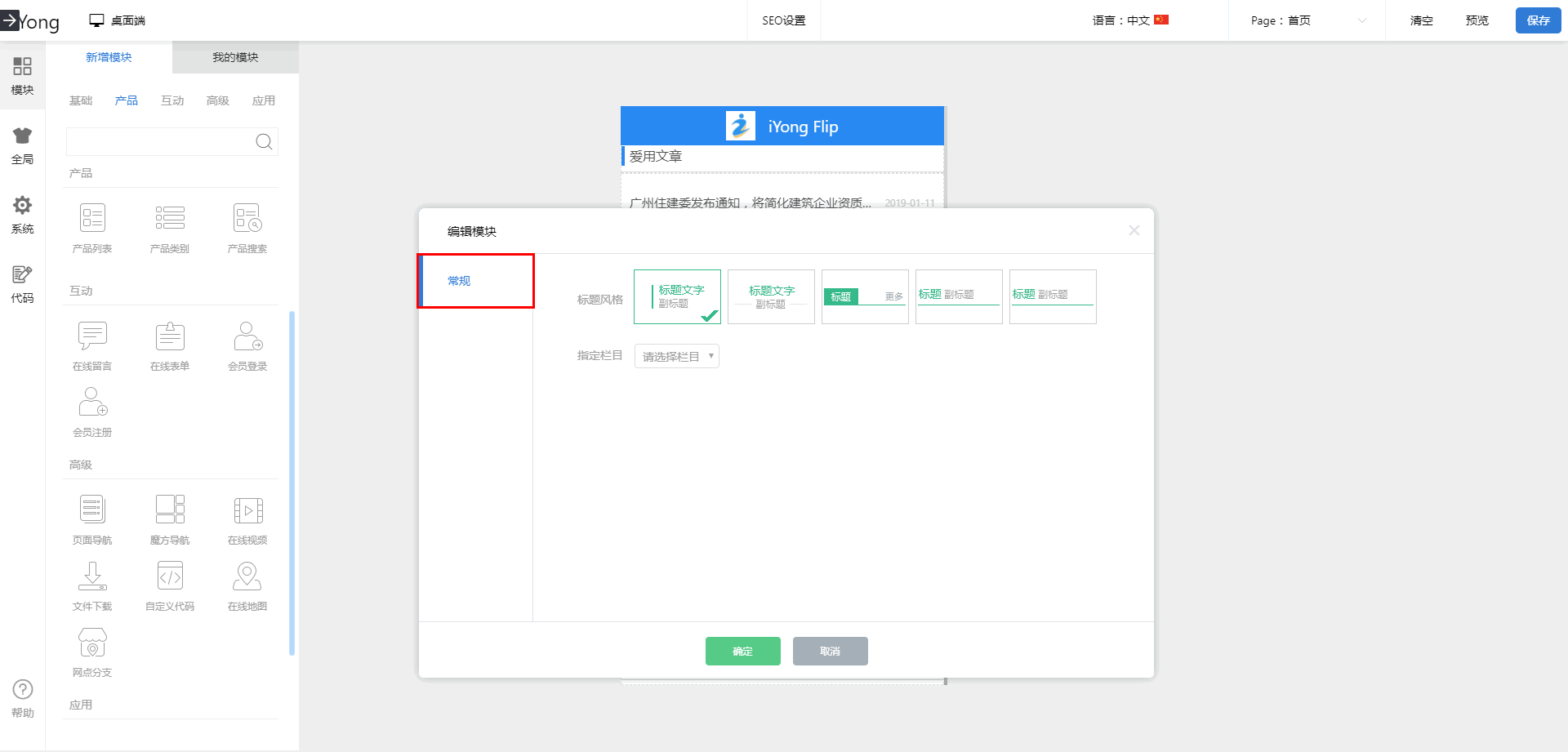
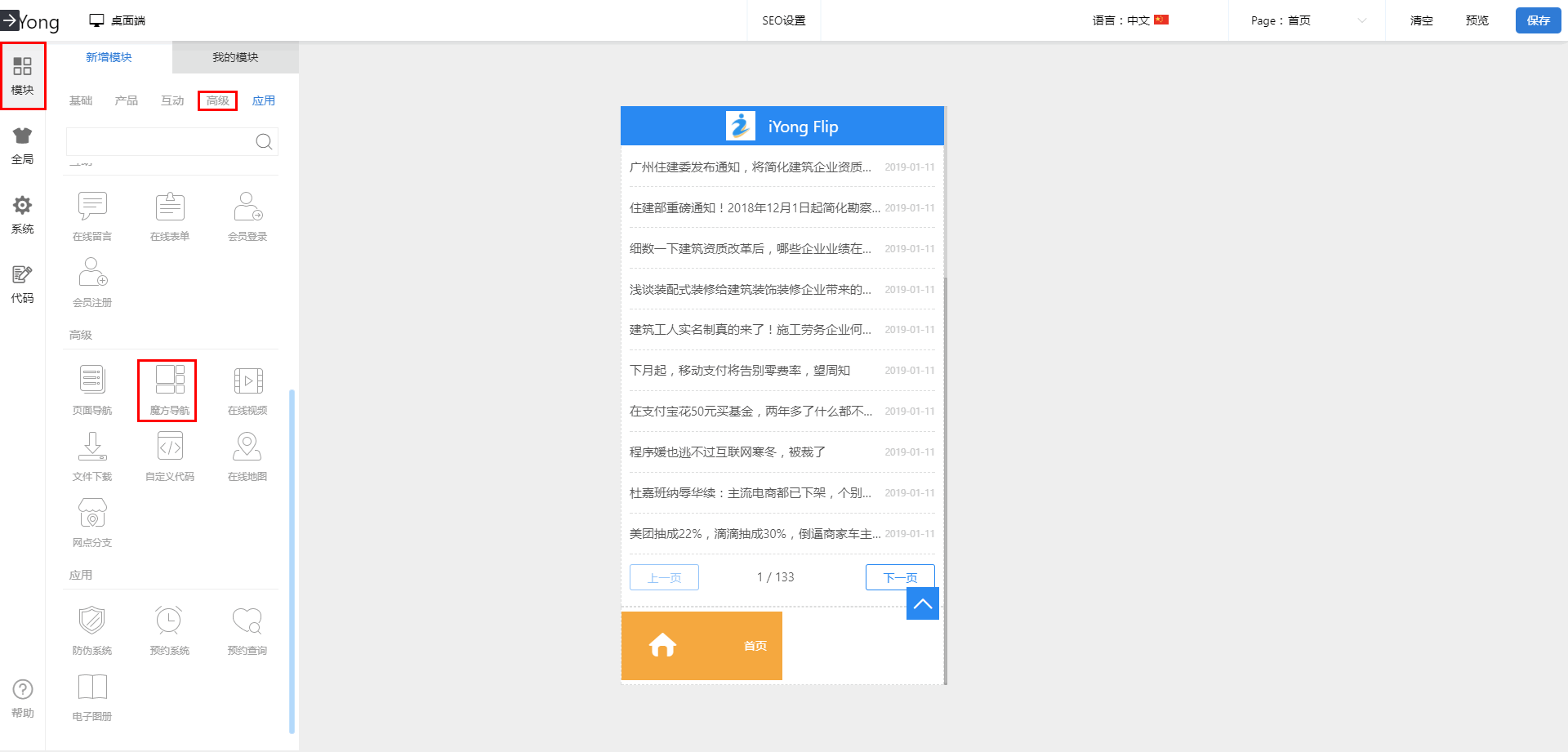
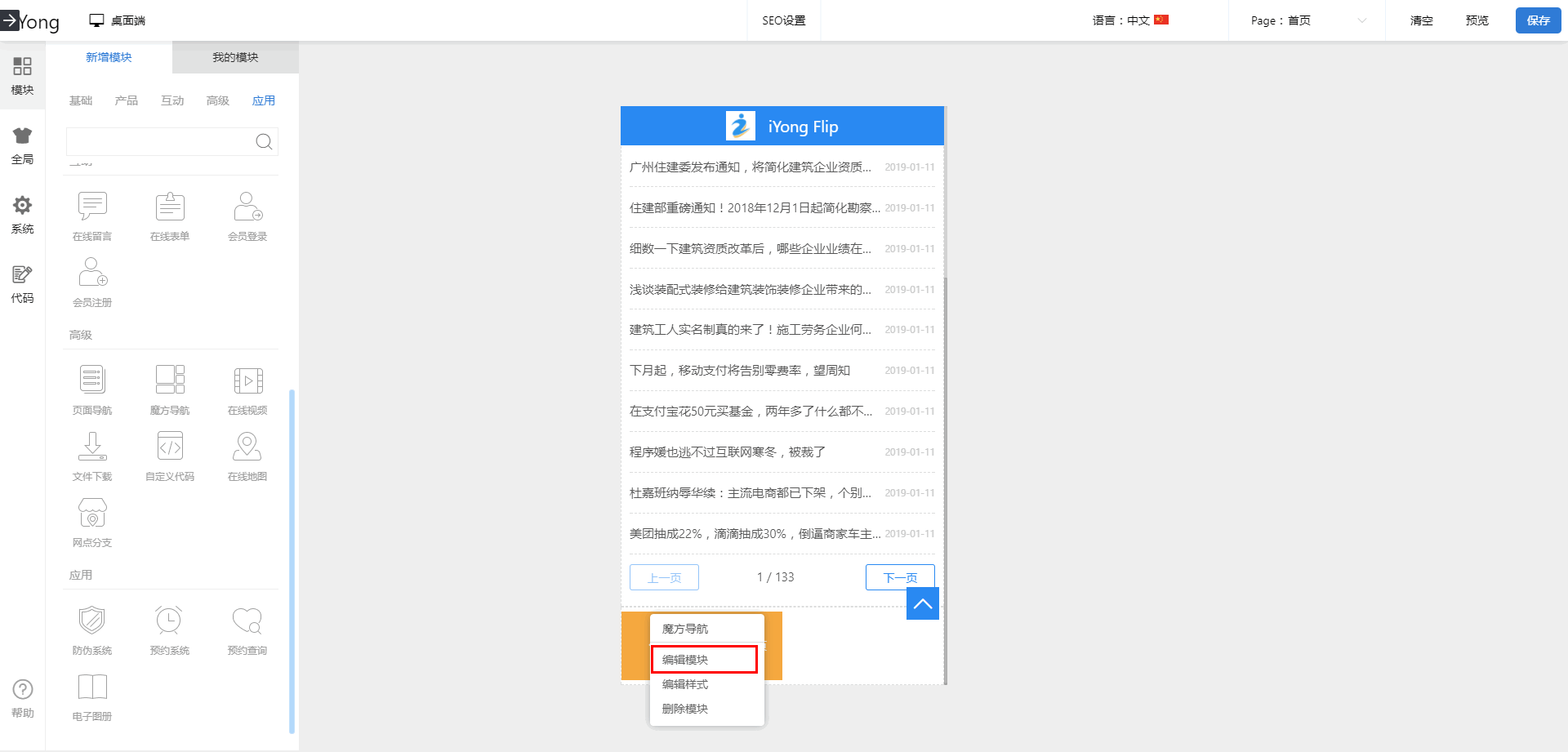
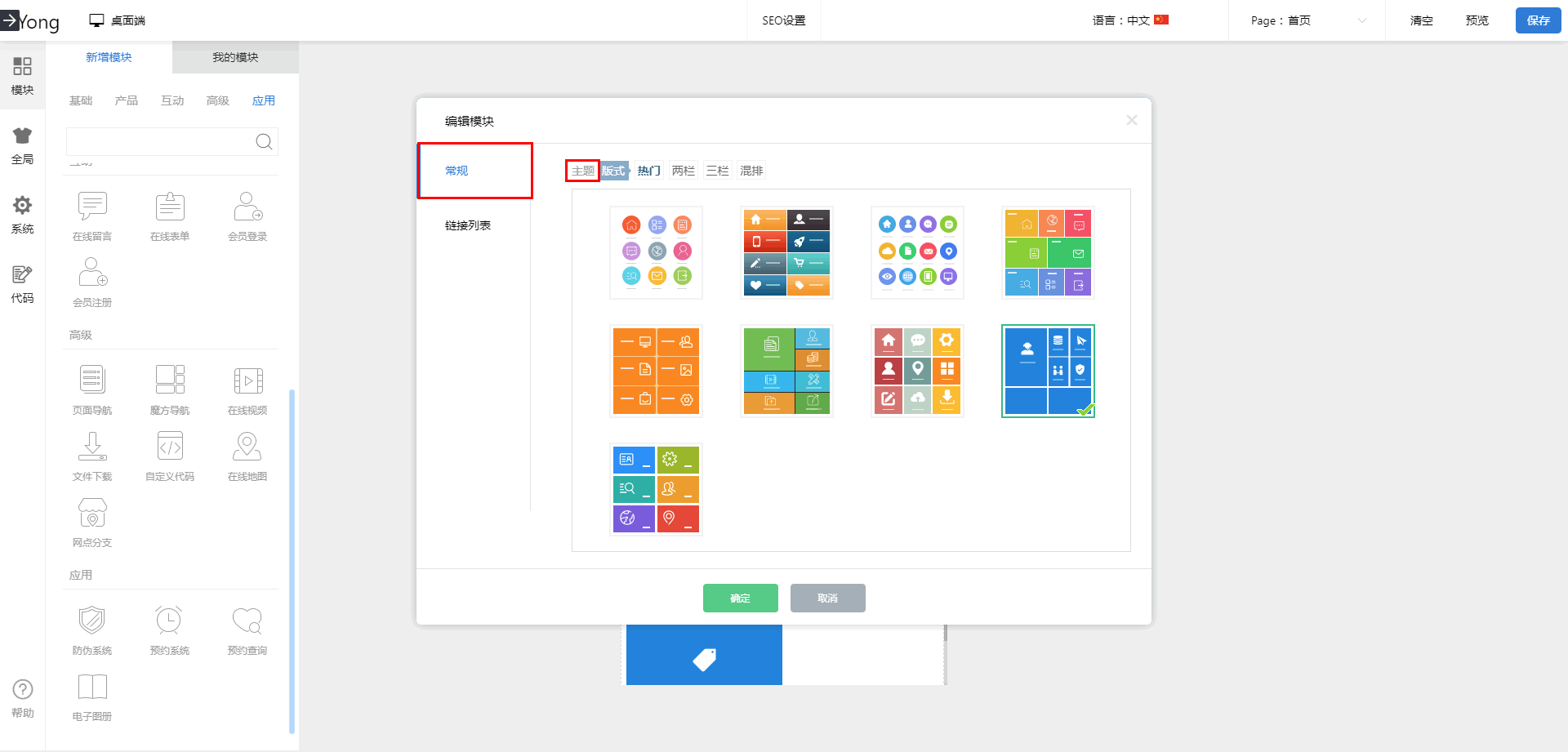
PC可视化设计与手机可视化设计添加导航功能的方法大同小异,本文主要介绍如何在PC端添加【栏目导航】功能,在移动端添加【页面导航】和【魔方导航】功能。
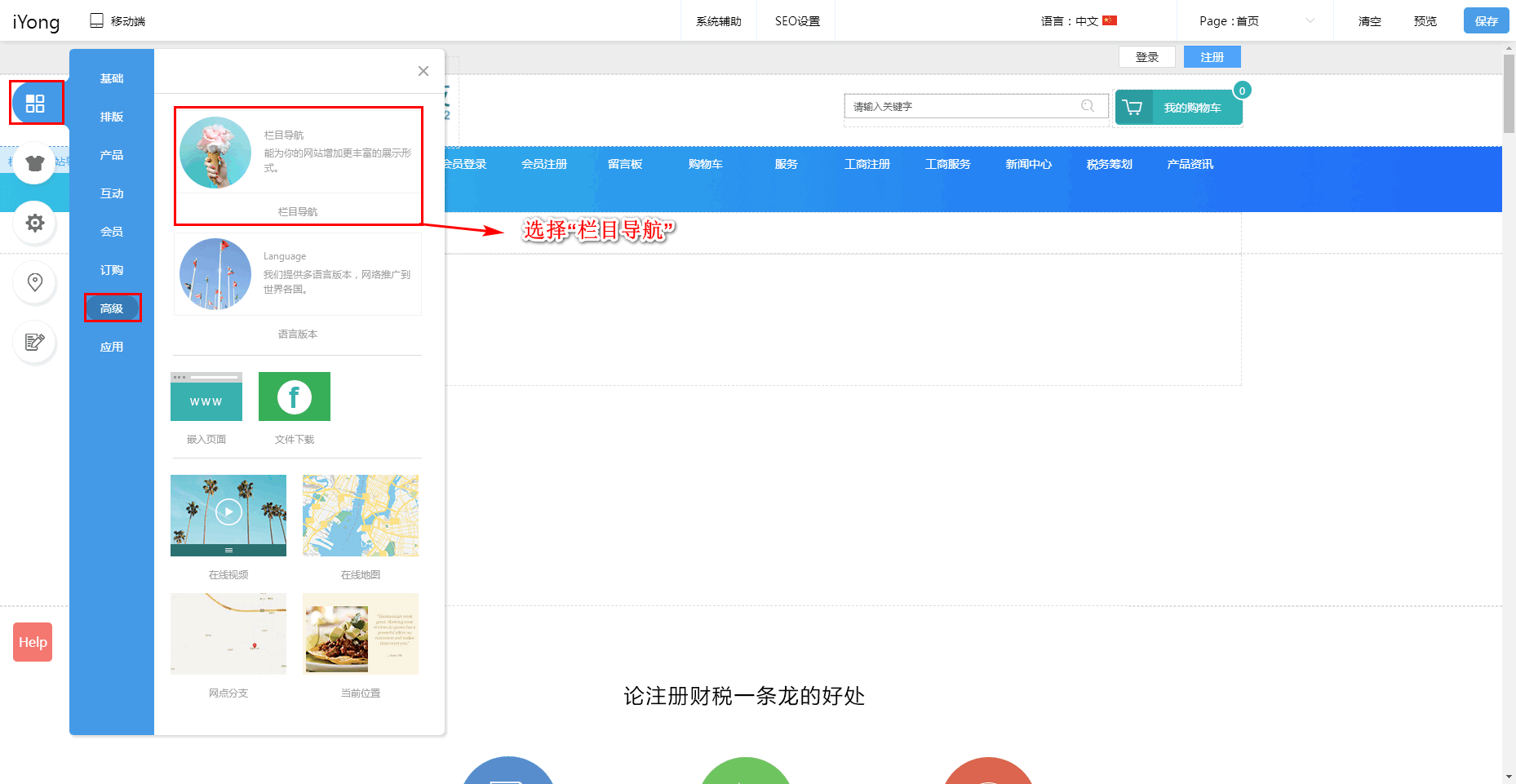
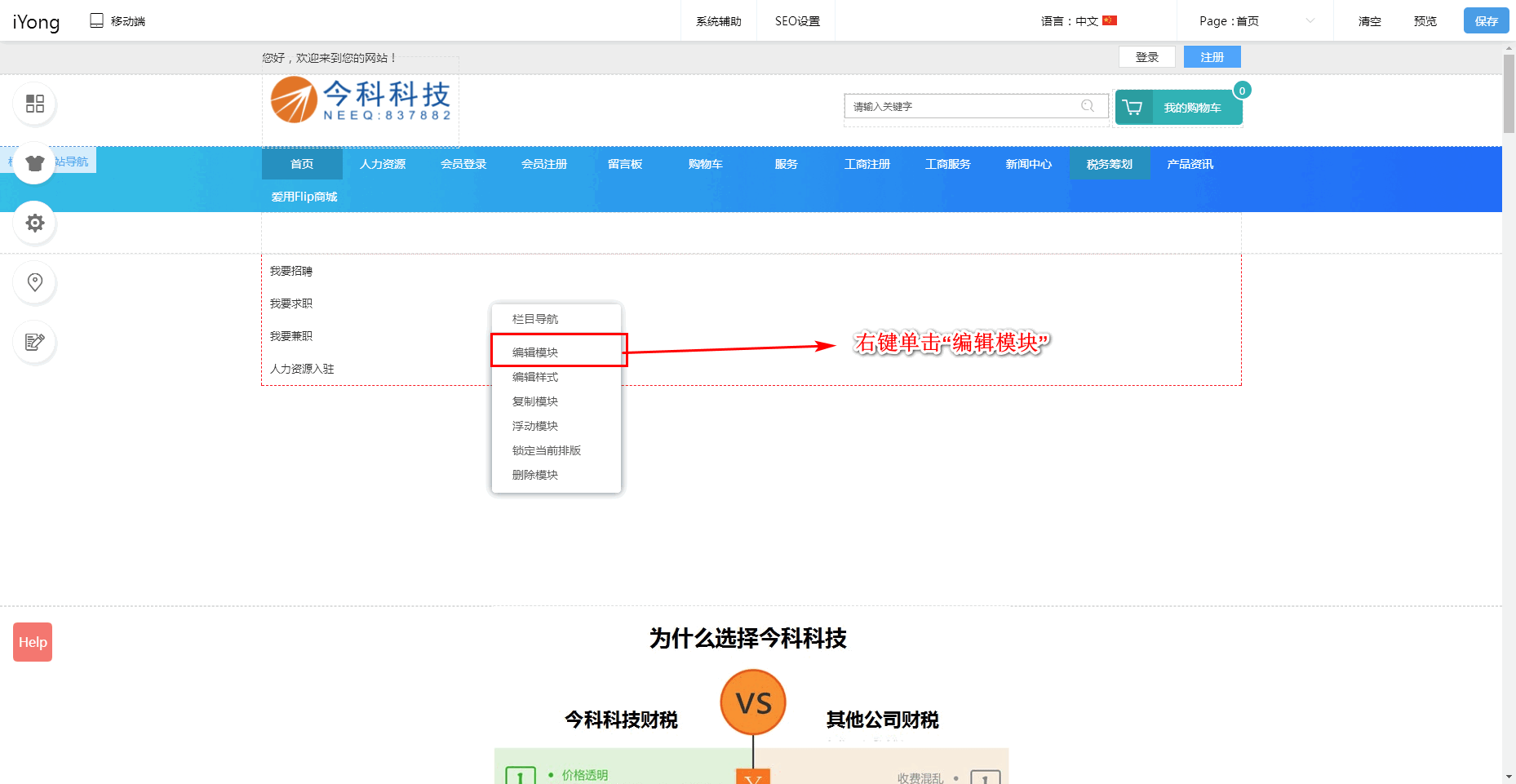
Design Lab:PC端 1.PC端登录【爱用建站】,点击【智能网站】-【Design Lab】;
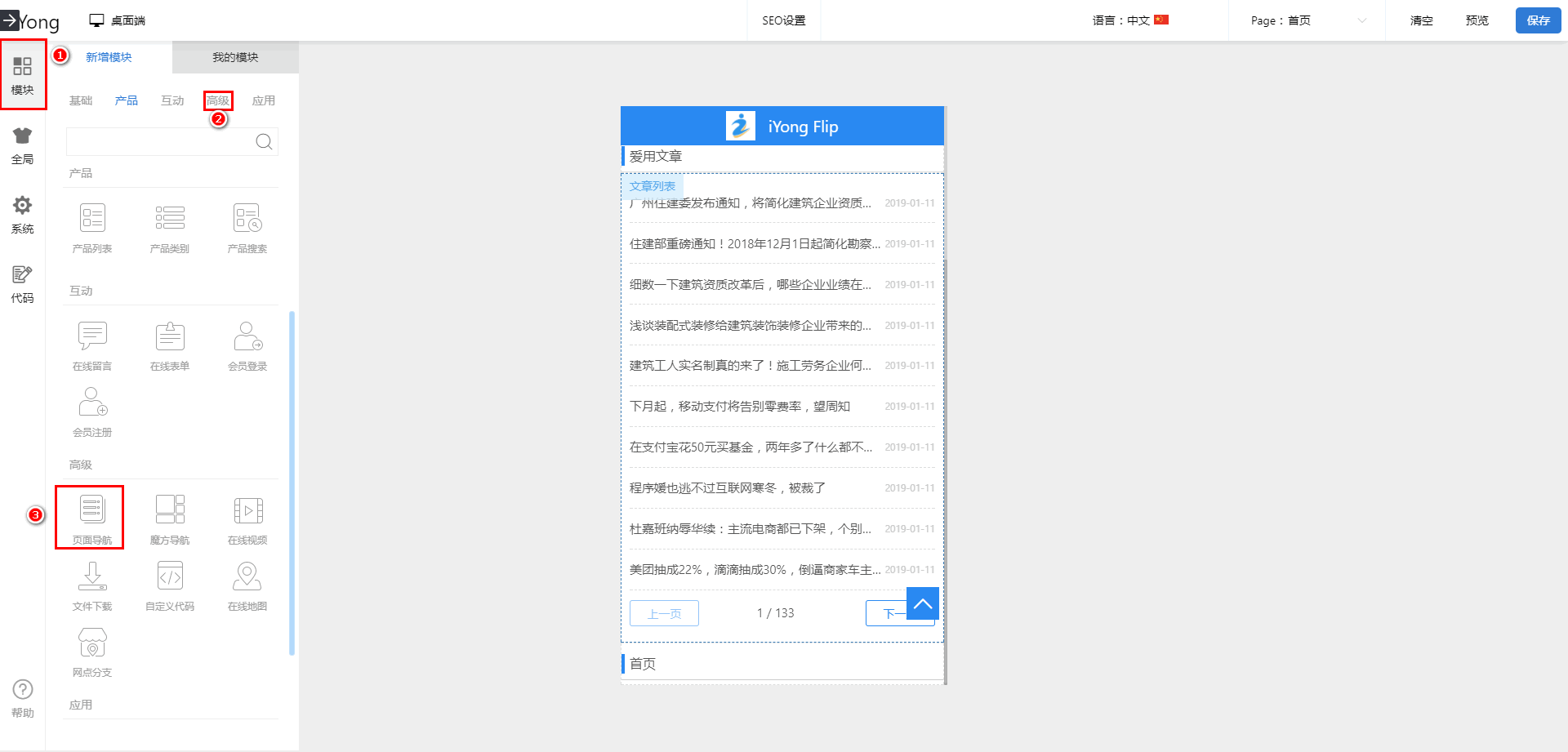
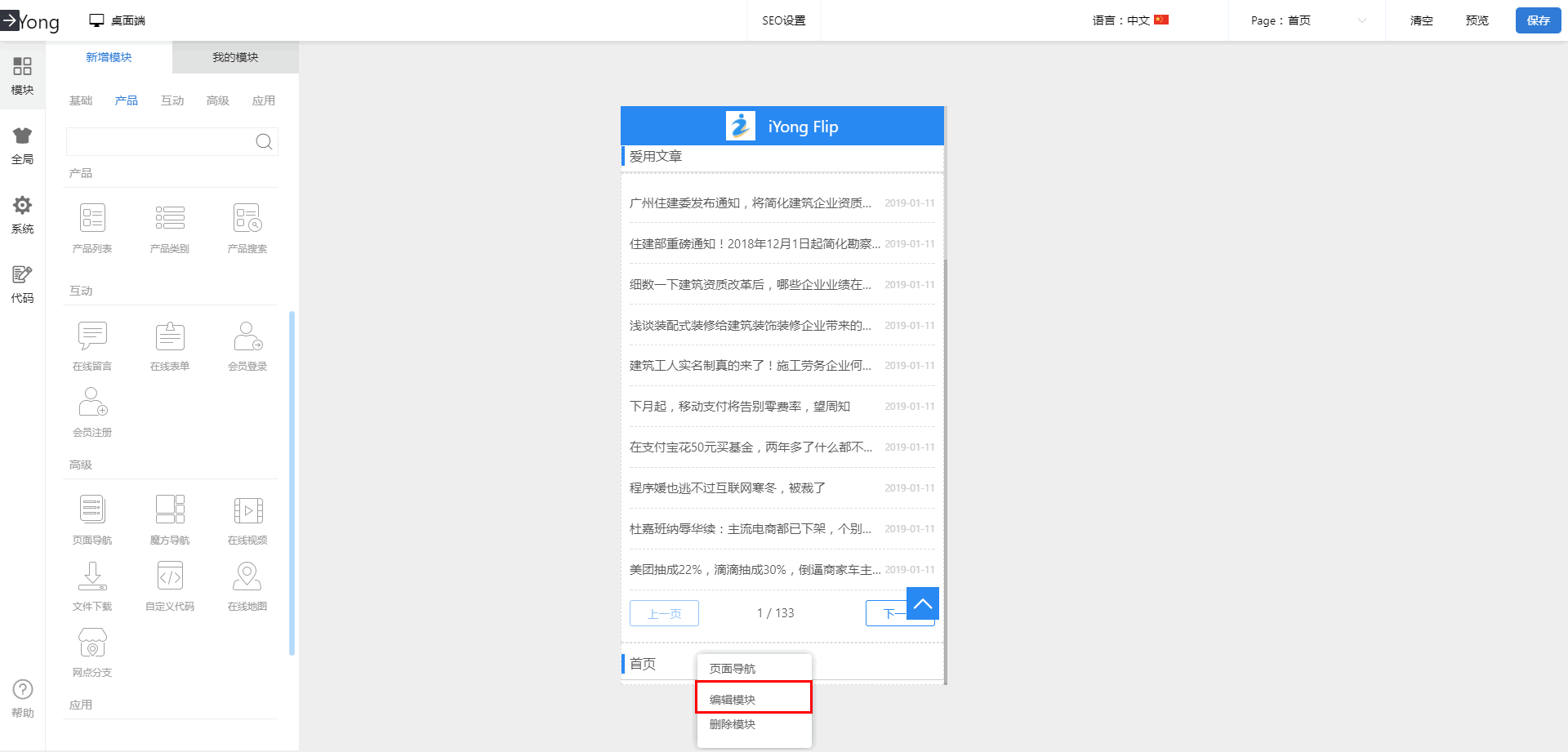
1.点击切换为【移动端】,进入移动端设计后台;
最新评论
|
点击开启品牌新篇章