你的报价很具有竞争力,你的广告投放很精准。你也测试并调整了你的着陆页,你试图拿下史上最高的转化率。你像是在泰坦尼克号上从背后拥抱着凯特的小李子,呼吸着空气的新鲜气味,看着你的流量和销量不断增长。你真是个市场营销天才!

但当你梦醒的时候才猛然发现你的着陆页已经有N年还没有任何改善了。而企业收入、潜在利润就像是一艘沉船,正在缓缓离你而去。
当你准备着手优化着陆页的时候,你的竞争对手已经找到了提升、加强以及建立与客户保持信任的关系。而这些全都是因为他们给人的第一印象比你的更深刻。
但是别担心,我们还有时间来提升你着陆页的转化率。
首先,让我们拨开迷雾,将事实从假象中剥离开来。
事实:你最大的转化率增量并不是来源于创新,他们来源于你测试过的着陆页。
假象:着陆页测试是困难且昂贵的,更不提有多耗时了。
本文的目的是为你提供已经被验证的测试方法,供您在自己的网页上进行测试,以提升着陆页的转化率并降低每次购买的成本。
让我们切入正题,检验一下你的着陆页到底如何!
一、测试你的标题&价值主张
着陆页大标题不仅是访客登陆你网站看到的第一个东西,而且你是否知道:只有20%的人在看到标题后会选择继续阅读?标题的目的应该是能够足够吸引你的访客继续阅读。
以下有一些着陆页标题测试的小技巧:
保持简洁明了:因为明确的标题往往意味着说服力,举个例子来说,“我们保证将会提升你的转化率”
承诺解决你的访客遇到的独特问题,为他们提供一个解决方案。
你的标题跟你的广告是呼应的吗?如果不是,你可以测试一下这种关联度的力量。
使用“主案例与大标题相呼应”及“副案例与副标题相呼应”的方法
以提问开头。比如说,想要以更少的钱换取更多高的转化率吗?
尝试区域追捧式的标题:“非常新鲜的水果!消融你的脂肪!妈妈们已经陷入疯狂啦!”一定要确保你说的话听起来很真实。
使用一些销售金词,就像“发现”、“秘密”、“结果”、“快速”、“确保”等等
你幽默吗?如果是的话,尝试一下幽默吧。
使用句式“如何才能……”
以上仅仅是抛砖引玉,你的任务就是打开脑洞,把你想到的都测试一遍,毕竟不同的标题会收获不同的结果。举个例子来说,以下是我进行分析的一些标题:
1、12个能惊人提升转化率的着陆页策略(10%)
2、快速低成本提升转化率(11.11%)
3、用这些简单的技巧来提升转化率(37.5%)
4、12个迅速的方法让你获得更多:销量、流量及注册量(18.18%)
5、12个简单的着陆页微调后,大大提升你的转化率,从今天就开始吧!(38.46)
6、哇!12个提升你的转化率的方法!(37.5%)
7、你的转化率是否需要一点儿提升?(25%)
8、这12种简单的技巧将会提升你的转化率,从今天就开始吧!(45.45%)
9、警告:提升你的转化率比你想象的要简单一点儿噢!(30%)
正如你的标题,你的价值定位对你的生意来说也很重要,比如说你的卖点,这跟你在标题里想要传递的东西非常相似。如果你知道你潜在客户的痛处和他们正在面临的困难,这应该能够帮助你为他们量身打造一个标题和价值定位。
二、添加评价&评论功能
口口相传是最有利的市场营销,客户的证明和评价是你最唾手可得的社会证明。很多公司放在着陆页的客户评价都太宽泛、太无力了,他们看起来就很不可信,例如说:
“干得好!”——约翰·A
“哇!”——薇姬·H
“我们现在赚可多钱啦!”——弗兰克·Q
“谢谢。”——瑞姬·B
这些评价不仅太短,而且还很假。谁是薇姬??谁TM又是瑞姬??
你想要通过这些客户评价来描述你的客户如何在你的帮助下获得了一些好处。体现的细节越多,就更显得有血有肉;越有血有肉,就更加可靠。
请注意:上述例子包含了客户的全名和公司名称,同时描述了他们通过你的产品或服务获得了哪些收益。这样的评论不仅更加有说服力,当你的潜在客户还是不确定是否要跟你做生意时,它还能被用作是一个例证。
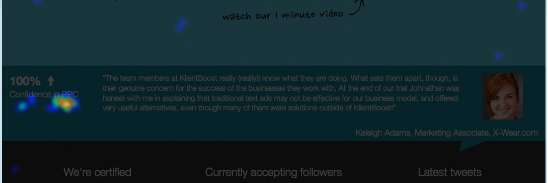
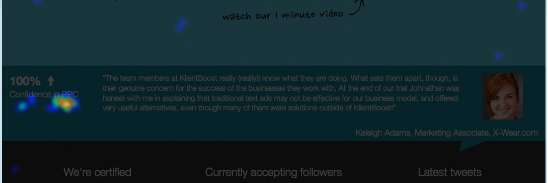
如果你不相信客户证明的重要性,你可以看看我们做的一项“点击热度图“测试:

我们专门为客户评论设立了一个区域,而且很明显点击率杠杠的。人们确实很在乎这个东西!
你是否有客户是食物链上游的品牌?用他们来代替那些一般的商店吧!那些人是你的新客户心向往之的奋斗目标!
但是一定要小心,最容易犯错的做法就是你自己去写客户评论,或者是去雇佣五毛党来写评论。我已经从照片头像里发现了一些公司的评论是来自同一个人。天哪!
如果可以的话,向你的客户询要他们社交网络上的头像照片吧,因为这些照片已经是在网上的了,他们会更加可能让你使用。
三、优化你的销售线索收集表单(lead Capture Form)
你的销售线索收集表单可能是提高着陆页面转化率最便捷的方式。许多研究曾调研过着陆页面形式,其普遍结论为你索要的信息越多,你的转化率越低。
你知道吗?即使你的访客并没有真正开始填这一份表单,他们也会看到,而且在看到题量后说不定已经决定好了是否要开始填写。太多需要他们填空的题会把他们吓跑,或者让他们中途放弃。
你是否要求他们填写姓名?为什么呢?为什么不干脆是“用户名”?你是否也要求他们填写公司名称?为什么呢?你完全不急着要这个信息!那不同的家庭电话号码、手机号码、工作电话呢?
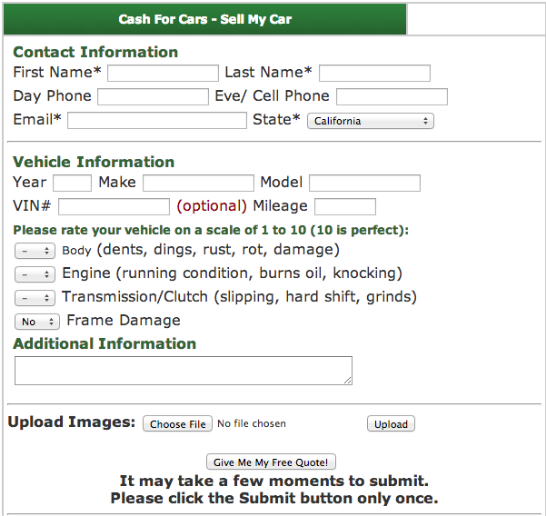
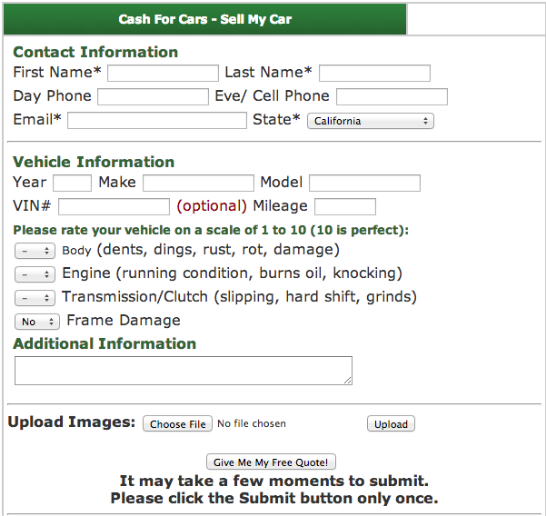
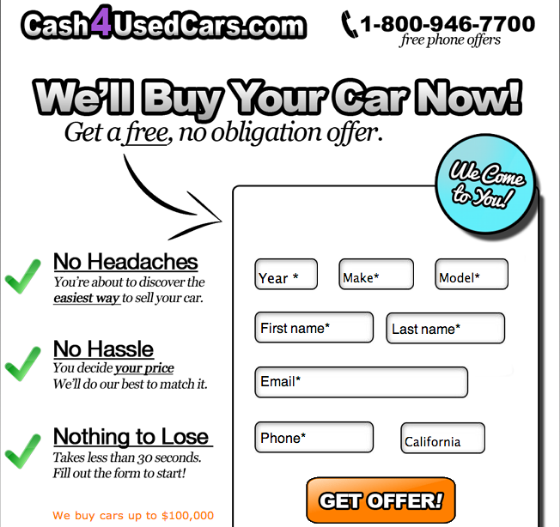
以下是我们为一家线上汽车销售服务网站Cash4UsedCars.com进行的测试:
他们的旧表单长成下面这个样子:

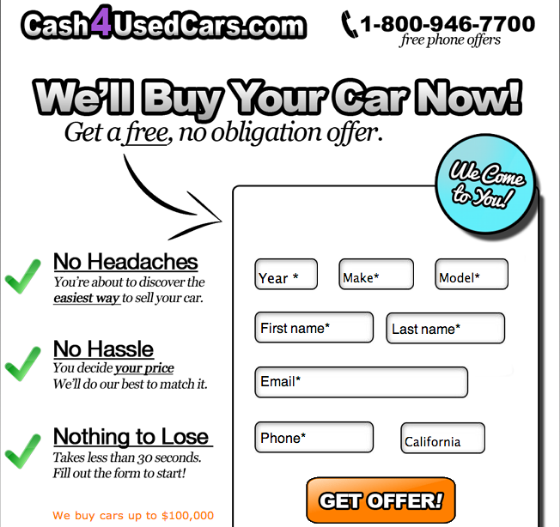
以下则是新的表格形式(请注意:他们仍然保留了姓名的表单项)

结果如何?转化率提升了77%而每一销售线索成本下降了42%!
然而这只是一种比较基本的重新设计方式,我们仍然在测试这一页面的所有元素来持续提升转化率。
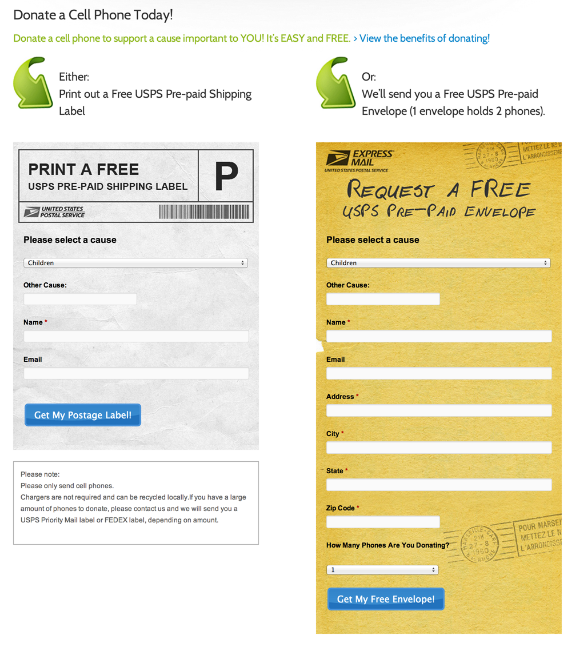
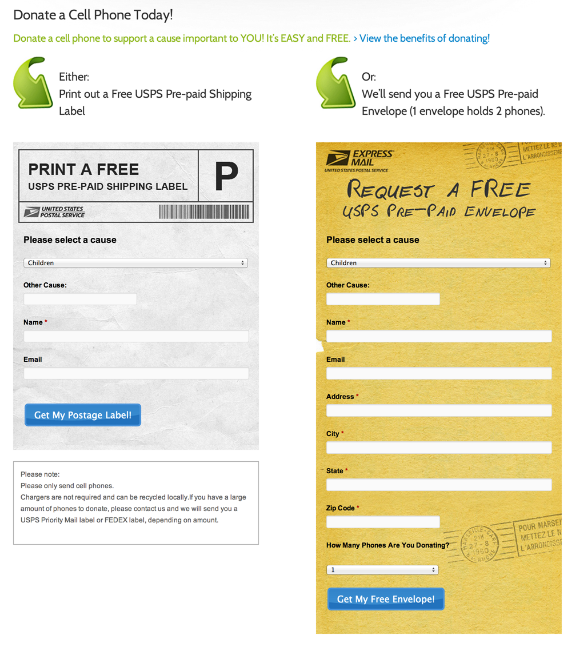
这还有另一个客户案例,Second Wave Recycling——某一线上手机捐赠慈善组织。这个会更加具有创新性一些,他们的旧表单如下所示:

他们的新表单如下:

这种着陆页面测试的结果是捐赠量增长了53%,而广告预算、广告投放量和报价一点儿也没有改变!
我们把两种选择中的后者在视觉效果上做得尽量更加简化并易于区分。不论是打印出一个免费的快递单还是要求一个预付信封,我们都会使得文案更加易读,添加导向性的引语并改变按钮的颜色。
但如果你的表单里有太多必填的信息,而且你并没有办法减少需要填写的量应该怎么办呢?让我带领你们认识一下进度条的神奇魔力吧!
进度条是分割表单多个步骤最简单的解决方案,这样人们才不会觉得这表单像《死海经卷》一样那么长,让人无法承受。
四、将着陆页的访客们放进“隔离舱”
强点击付费着陆页面们都有一个共同的特点:隔离。
我之前向你们展示过的Cash4UsedCars的着陆页面就是隔离式着陆页面的一个极好的案例。它只有一个目的且没有其他链接,除了页脚隐藏起来的那些。
没有顶部连接和其他你能够点击的东西,你就不会被人分散注意力以至于填不完表单。
对访客进行隔离的方法是蔡加尼克效应的一场伟大斗争。蔡加尼克效应是当你的大脑开始因为未完成的任务而感到不和谐时会发生的情况。你将会记住这些未完成的任务而不是那些你已经完成了的任务。
所以,只有一项任务在网站显示的话,访客们会更加集中精力在填写表单上,你也更加容易完成这个转化。当你在创新你的着陆页面的时候,时刻记住这一点吧。
五、测试按钮的颜色、形状和大小
无论是亚马逊、苹果还是塔吉特公司圆圆的页角处的按钮背后都有着科学道理。按钮的颜色、形状和大小都在转化心理学里占据了很重要的地位。你网站的按钮是你想要别人来点击的最核心的东西,所以一定要确保它处在巅峰状态,就像迈克尔·菲尔普斯在2008年奥林匹克运动会上的状态。其中有一些切入点可以考虑:
颜色:你按钮的颜色应该跟网站剩余部分的都不一样,这样才能够突出。不要把它设成跟你网站其他元素一样的颜色。
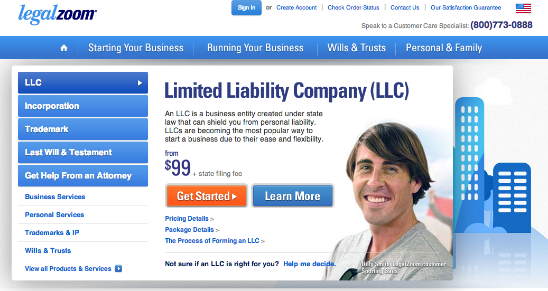
拿LegalZoom这个网站来举例吧:

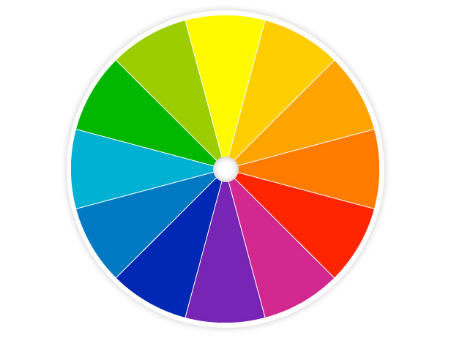
橙色跟蓝色对比明显,红色跟绿色对比明显,紫色跟黄色对比明显。使用以下这个颜色轮来找到你按钮测试的互补色跟对比色吧。

什么是实践中最好的选择呢?橙色被普遍认为是一个很棒的“点击色”,因为它能够让人产生购买或销售的感觉,它充满活力。Unbounce和SiteTuners这两个网站都使用这种颜色,而他们是专业做转化率优化的公司,他们当然懂得其中的诀窍!
而红色,给人一种很紧急的感觉,同样也能达到效果,甚至比橙色的按钮效果更好!不要妄自猜测,你的测试结果将会决定究竟哪种按钮颜色更适合你。
你永远也找不到一种颜色能够取悦所有人,但是你能找到一种颜色能取悦大多数人。那个颜色就是能最大程度提升你着陆页面转化率的颜色。
形状:有时候,有尖角的按钮不如没有尖角的按钮,以下就是为什么:
1、圆角更易于眼睛与大脑进行视觉处理
2、我们会习惯于对尖角的东西保持警惕,因为他们象征着一种威胁。这一点同样适用于按钮(听起来很疯狂,是吗?)。
3、尖角同样还会起到“弓箭”的效果,把访客的注意力从按钮本身转移开,且没有转移到按钮的内容上——号召访客采取行动。
试想,用一系列形状的组合来代替普通的长方形、正方形、椭圆或者圆。亚马逊就使用了圆与长方形的组合:
再次重申,搞清楚到底哪一种最适合你的唯一方法就是做测试。
大小:终于,你的按钮大小同样也值得进行一些简单的测试。增大或是减小按钮来确定究竟什么尺寸才能为你带来最高的转化率。(提示:往往都是越大越好!)
六、测试按钮号召访客采取行动的效果
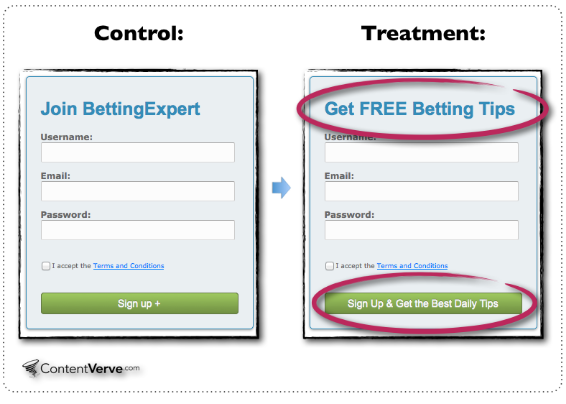
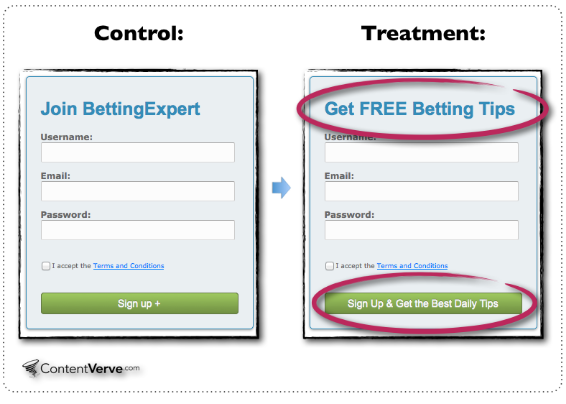
有时候你按钮的行动号召能力比你的按钮长什么样子重要得多,也更容易去测试。就拿迈克尔·奥高在ContentVerve.com网站做的这个测试来举例吧。通过增加这个按钮行动号召能力的关联度与价值,同时改变标题的格式,这一着陆页面转化率的增长幅度达到了31.54%。

最佳方法是把重点放在访客心中的价值以及关联度。按钮上写着“提交“的文案,含糊其辞,访客并不知道他们点击之后会怎么样。
有一个有趣的视频,里面介绍了一些按钮行为召唤调查结果:
他提供了测试按钮行为召唤的建议,包括:
七、尝试在你的着陆页中用一下聊天工具
对于潜在的顾客,在公司电话联系他们会让他们产生极度的被胁迫感。就好像电话的另一头是一个像随时准备攻击的猫一样的销售员在狩猎。
他一头顺发,备好台词,演练着面对异议时的反驳言辞,而且,他刚完成第三个5小时精力充沛的尝试,看着他脚踝处的纹身,写着“A.B.C” (一定要成交)。
然而,问题不仅仅在于电话线那头的销售员。你怎么看待那令人恐惧的电话应答机?“对不起,0是无效的,请再次尝试。”
所以,既然你有他们的电话号码,你应该如何稳定通过打电话碰到这种情况的访客的情绪?而且你是否有他们的邮箱地址?是否可以通过发邮件来解决?

说起网页聊天,Olark(一种网站在线客服聊天工具)是迄今为止我最中意的途径。它看上去非常棒,有一些独一无二的特征,并考虑到深度数据和用户专用化。
谈话过程中了解这些访客来自哪个城市
查看他们近期登陆哪些页面
查看他们在你的网站上停留了多久
增添一些吸引眼球的图象(比如我在玩杂耍)。
使用轮叫调度运营系统
简单进行一项网页欢迎文案的多变量模型假设测试。
但最重要的是,这么做也很简单,你的潜在客户不用拿起电话就能得到答案,而且比发邮件快很多。
在谈话开始前,我们不需要知道你的姓名、邮箱、电话号码或社会保险。我们让访客自己主动积极地进行,而不需要我们去追踪信息。
我甚至不能马上告诉你现在已经有多少客户通过Olark跟我们建立了联系。(我们称它为丘比特!)
八、看这里!(增加方向性提示)
方向性提示就像是手指指向。它们试图把你的注意力带到它们所指之处。
有两种类型的方向性指提示:明确的和隐晦的。
明确的方向性提示类似箭头,它们很明显地试图把你的注意力带到表单或这个网站想要你点击的按钮那儿。
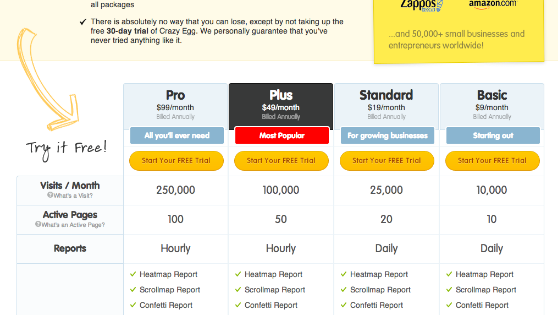
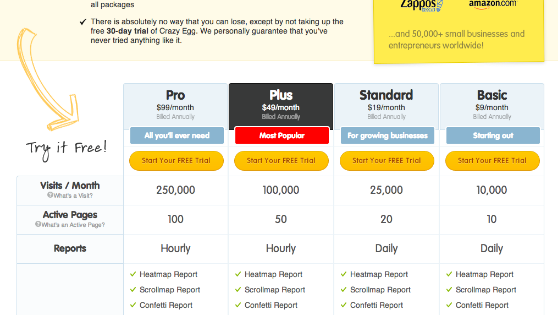
这是取自网站分析工具CrazyEgg定价页面的一个例子:

隐晦的方向性指示更加微妙。这就像是:女人喝着绿色果汁因为其他所有颜色的玻璃看上去脏脏的。

看,她是怎么朝这个形状牌的方向看的?(虽然看上去她好像并没有望向这个表单,而是盯住远处的冰激凌大卡车?)
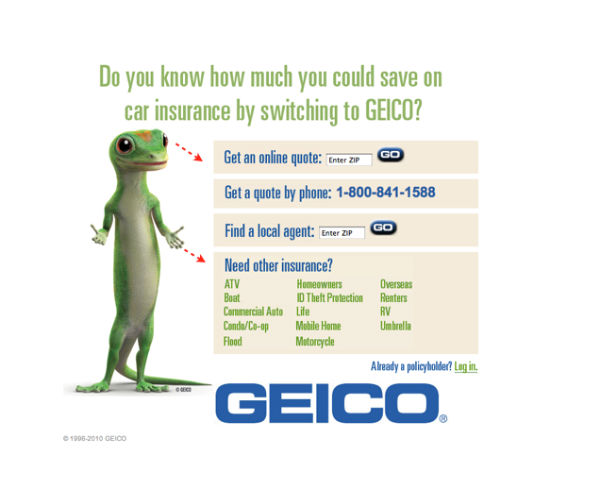
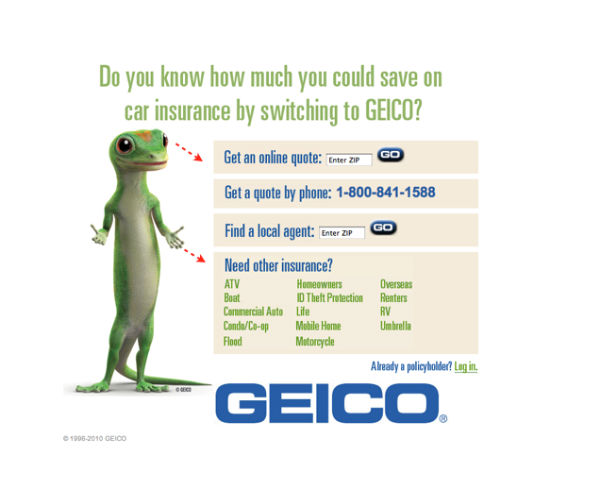
下面是人人最爱的壁虎:

(红色的箭头是向你展示微妙的方向性提示。它们没有以活动目标影像的形式存在。)
为了证明方向性提示的作用有多大,让我们来瞧一瞧这些目光追踪的例子,看看基于方向性提示与不基于其的区别。红点即暗示着激光聚焦的眼睛。

对比:

区别是很明显的。
九、制作讲解视频或讲解幻灯片
你知道这些在网页上看到的白板动画视频时长差不多在1到3分钟之间吗?这些就是讲解视频。
讲解视频是指那些解释或介绍你的业务是什么的视频。而且,如果处理得当,这些小型动画杰作可以将你的转化率提高30%(或者更高)。
为什么他们这么有效?答案与我们注意力的持续时间有关。
能够高速检索信息使我们在线注意力持续时间持续下降。我们不想阅读有太厚的书。我们甚至不想看报纸!由于有视觉辅助,讲解视频比直接阅读更容易消化和理解并且能引起更多情感。但也别总是跟放斯皮尔伯格的电影似的。讲解视频会有点复杂,所以这里给出了一些提示:
1、由于需要制作非常不同的视频,用讲解视频来进行A/B对比测试可能非常昂贵且困难。三思而后行。
2、你也许会认为所有的想法都是在动画制作里实现的,但实际上它是在剧本里实现的。花一些时间来制作一份超棒的剧本吧。
3、考虑一下画外音。你需要一个跟你的生意非常契合的代言人。你贩卖马鞍吗?模仿德克萨斯人说话吧。你出租充气的恐龙玩具吗?模仿一个孩子说话吧。你想听起来超级聪明并且能给美国人留下深刻的印象吗?模仿一个英国人说话吧。
4、把你最大的特点/优势包括在视频里,并且在视频的结尾号召观看者做出行动。
5、使视频尽可能地简短。任何超过一分半钟的视频都让人看不下去。
尽管制作一个解释视频并不容易,但是如果做得好的话,是非常值得的。如果你曾经有过这个想法,就确保自己做好研究调查和价格询问,因为有些供应商不是最便宜的。
另一种选择是图片滑动,它被证实过有时会比解释性视频更加有效。
视觉网站优化曾进行过一个案例研究,案例中图片滑动比解释视频的转换率提升高了35%。(然而,在这个案例中,解释视频时长将近5分钟且使用了较多专业术语。)
无论是哪种方式,只要你有资源,图片滑动或者解释性视频(或者两种!)都是一个很好的测试。
十、利用信任标志和担保
最近信任标志很普遍,例如产品上罗列的这些广告标签,如果你正在经营一家电子商务商店,这是必要测试。

像这样熟悉的标志有助于提高着陆页的转换率
很显然,人们在你的网站上购物时会关注你的信用程度。但你是否知道,在考虑与你做生意之前,人们就真的会点击这些商品标识、查看你的网页链接并且查看你网站上的评价来确保你的合法性吗?
一个叫做丹尼的小伙子(作者本人)曾经在丹麦卡斯滕伦德家居设计网站上做了一个长达6个月的A/B测试,在这一项测试中他只是在一个电子商务商店的标头添加了一个标志。结果呢?转换率增长了32%。
以下有一些对于图章或者标志测试的简单创意:
1、将你的图章或者标志移动到更靠近需要消费者有所动作的地方(例如“订单”按钮)
2、在标头上添加图章或者标志。
3、把产品标志做成可点击的,而不仅仅是一张图片,使它能向你的访客提供网站的第三方验证。
4、不要过多地装饰你的标志。我们没打算在这里引领任何时尚潮流。

你是否获得过任何公司奖励或者被大型媒体提及吗?把这些也放进你的网站里。并且如果可以的话,添加一些图片直接链接到被提及的网站。确保他们是打开一个新的网页,而不是离开你的网站。
这里有一些不同的保证“套路”你可以拿来测试:
1、100%返现保证
2、100%无风险保证
3、100%满意保证
4、终身保障
5、最低价格保证
6、免费试用
7、极端的保障(例如Zappo的365天退货政策)
这些都在某种程度上影响了你的转换率。具体是多少?这就要靠你自己去测试了。
十一、停止囤积且移除杂物
你可能认为必须在着陆页面向访客们提供所有的好处和所有你能够提供的东西,而事实并非如此。
有的时候移除不必要的文字将会提升访客的用户体验并令其易于理解,也会因此提高转化率。
请记住,你的关注度从没有像今天这样低过。所以,检查一下你的网站,跟那些你曾引以为豪并被称赞的文案说再见吧。
十二、开始有所装扮&变得夸张吧
正如一位智者曾经说过“别太拿自己当一回事,并没有其他人这样做。”
我们生活在一个“看脸“的时代,像Pinterest和ins这样的网站之所以不受欢迎是因为在滤镜出现之前他们更喜欢钉板而不是数码或摄影。人们喜欢这些网站是因为在这里,他们能够表达自己而且很独特。别想着打入圈子,试试鹤立鸡群吧!
当人们喜欢什么是因为它“特立独行“,他们会告诉他们的朋友,他们的朋友又会告诉他们朋友的朋友。你还没反应过来,你就不仅仅是一家企业了,而是灵感的源泉。
一个很棒的例子就是“高朋的猫“:

它跟生意一点儿关系也没有,但是它很有趣~
以下是一个填词游戏风格的销售线索收集表单,这一表单将转化率实际提升了40%!
总结
除了这12项改造之外,还有几件事儿需要考虑:
当你真的开始改变你的网站时,确保每次你只测试一个重要部分。比如重新设计、布局、标题等等(如果你一次做了太多的改变,有一些改变可能会提升转化率,但另一些改变可能并不会,而你并不知道哪些改变起了作用,哪些没有)。
保守来说,确保你的转化率增量确确实实是来源于你所做出的改变,而不是一些你无法控制的极端因素,比如季节性波动)。
没有什么测试是万无一失的。让你的按钮更大或者做更多的测试并不会确保你的转化率一定增加,甚至可能使得情况更糟!醒目一点,别妄自猜测。
永远!不要!停止!测试!
有时候可能要数周甚至数月,你的测试才会获得一个较显著的结果。
请记住:拿下销售绝不仅仅止步于着陆页面。你需要关注你交流的方式并时刻留意你的竞争对手和你自己的员工。即使在着陆页面,你已经有了42%的销售线索生成转化率,在落实交易的时候,你的实际转化率有可能会低很多。
祝您转化顺利!