|
Design Lab |【智能表单】如何在智能网站上部署留言功能?
专栏:DESIGN LAB
发布日期:2018-10-30
阅读量:14613
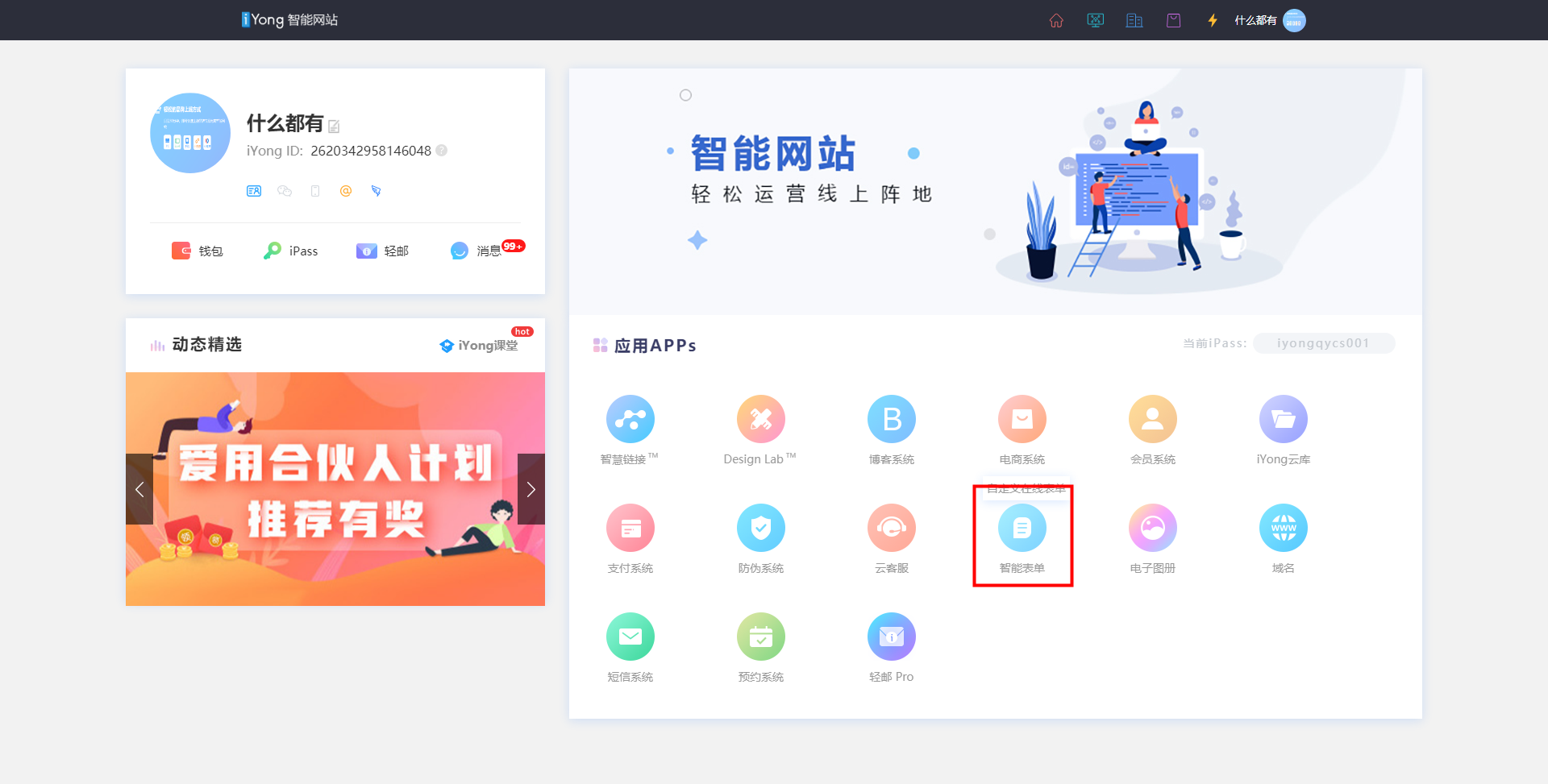
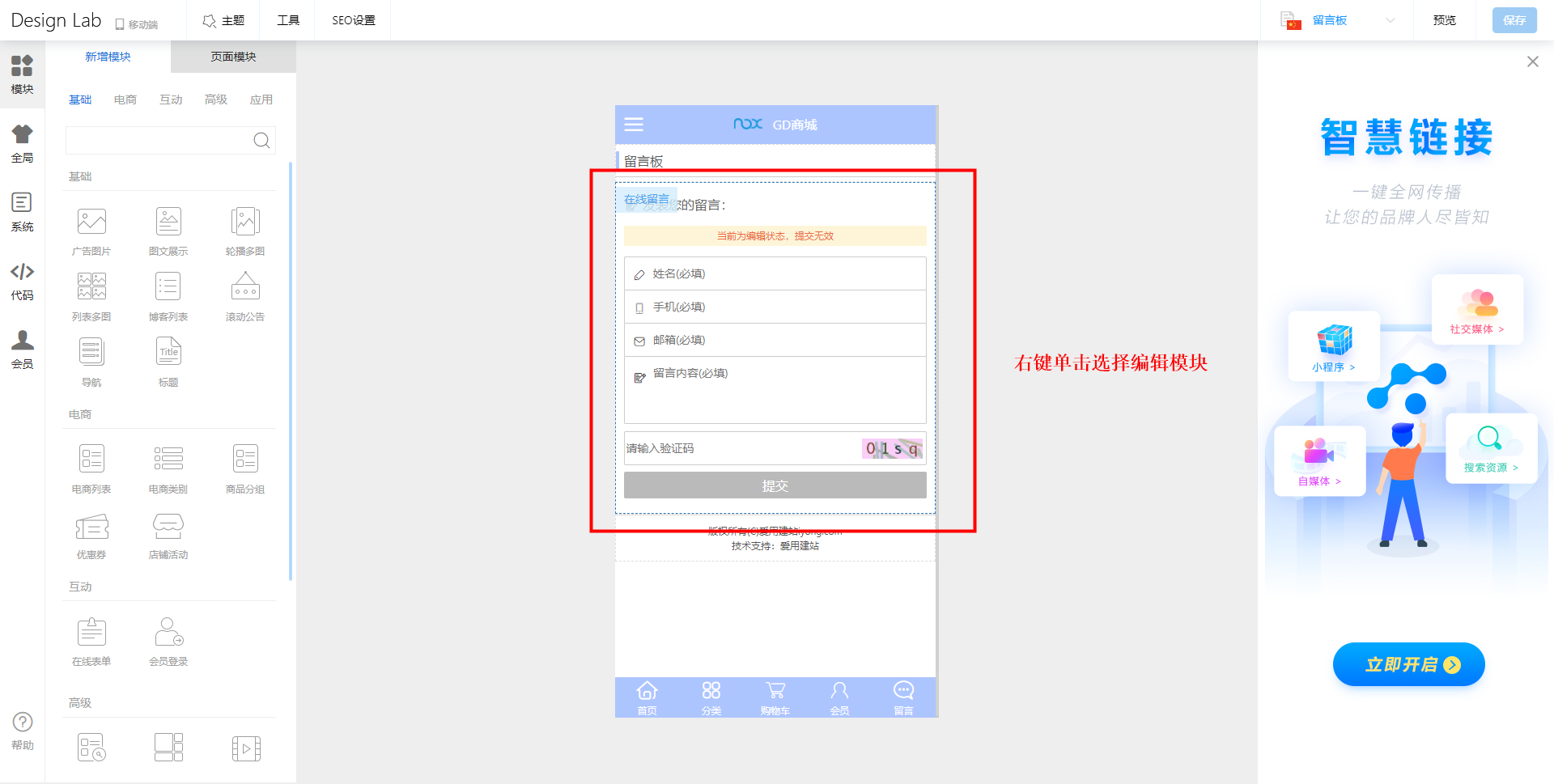
在智能网站添加留言功能,首先需要在【智能表单】系统新建留言表单,然后再在【Design Lab】编辑“在线留言”模块选择添加留言表单,具体操作如下:
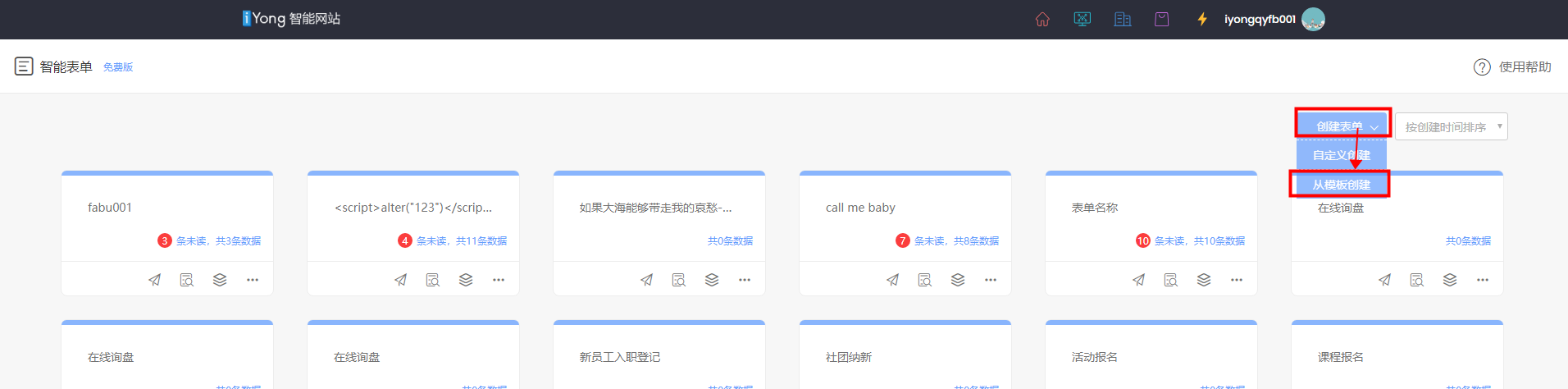
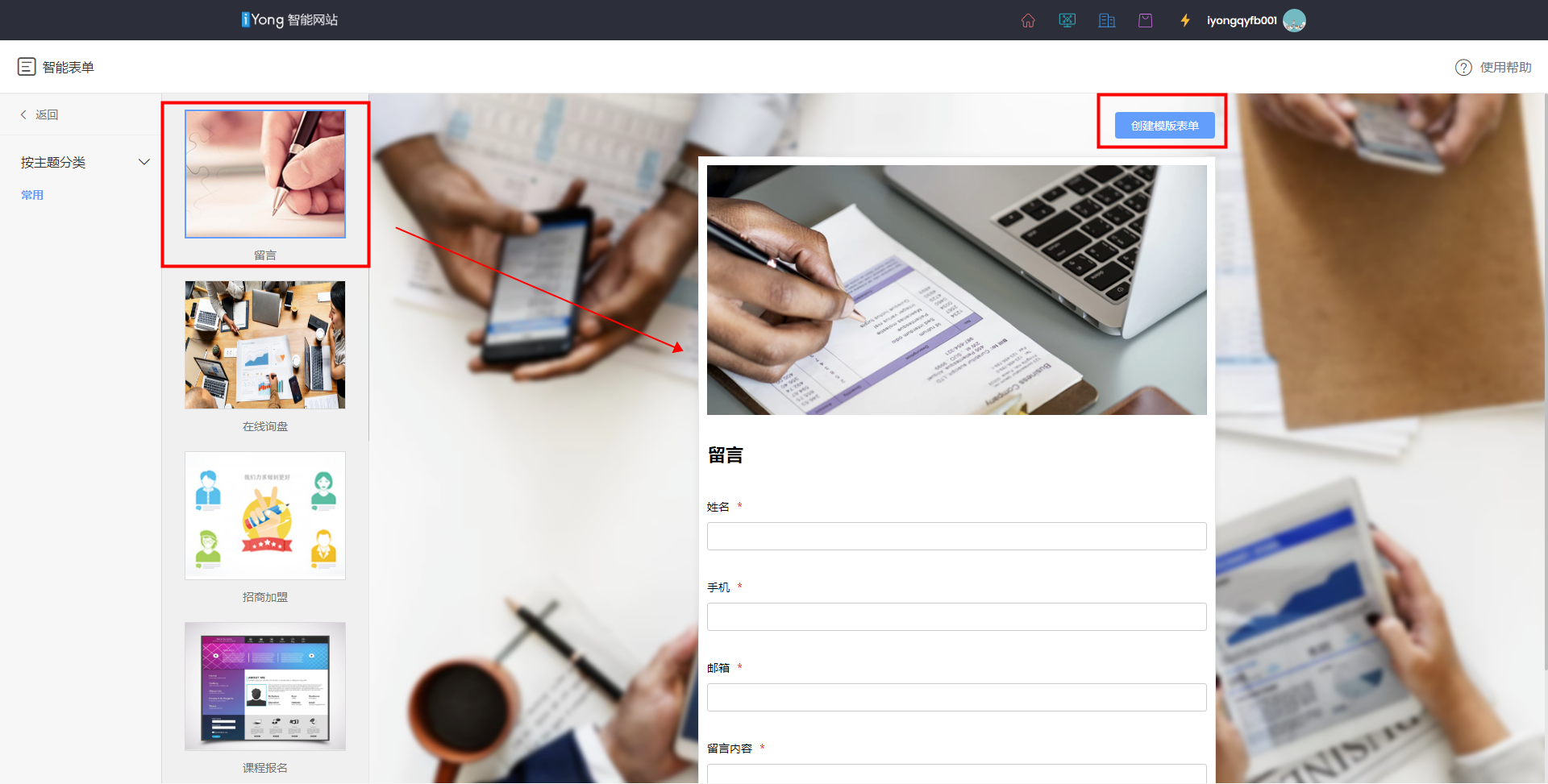
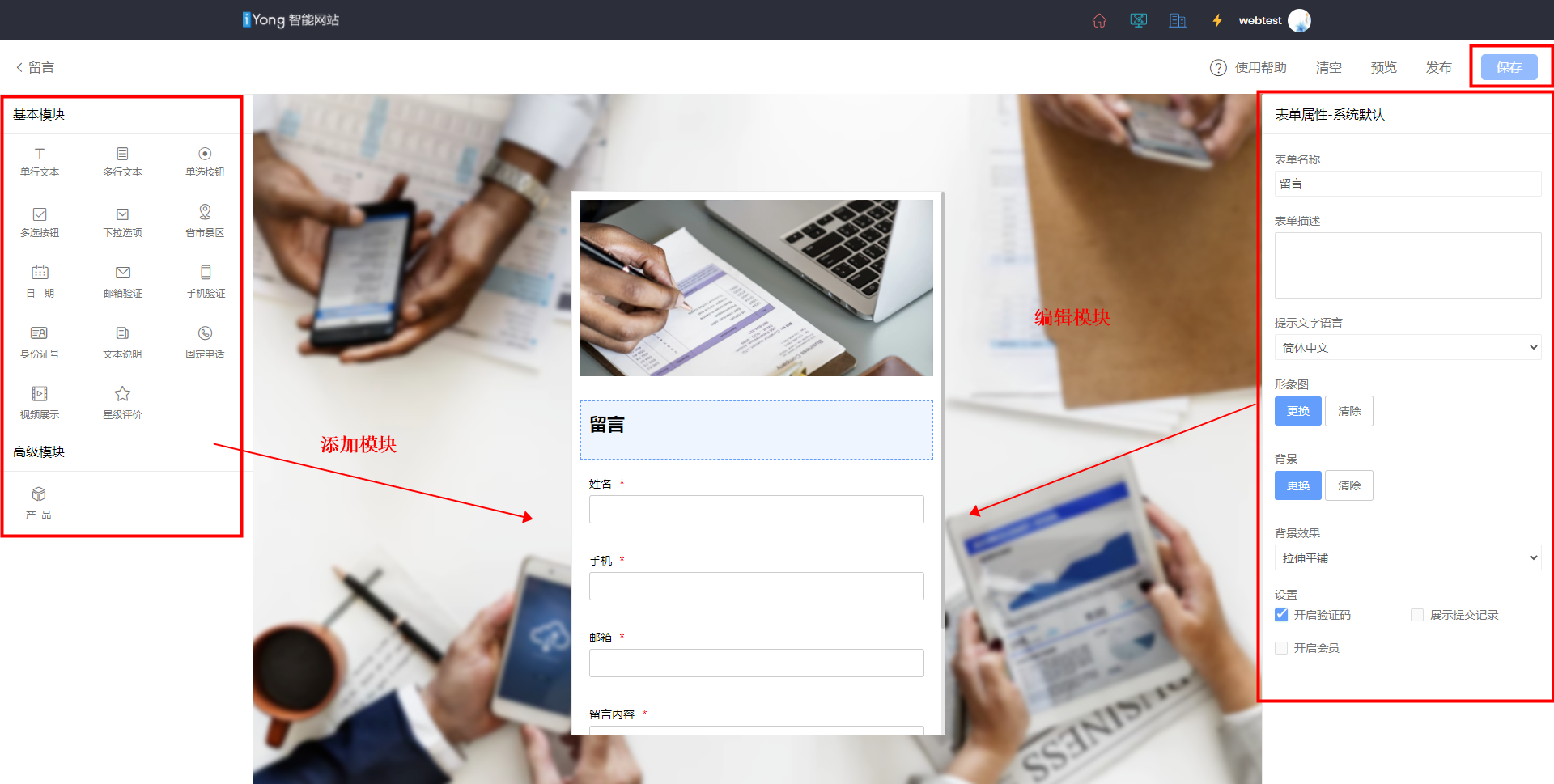
一、在【智能表单】系统新建留言表单 二、在Design Lab部署留言表单 Design Lab:PC端 1.PC端登陆爱用建站【登陆入口】,点击【智能网站】-【Design Lab】。
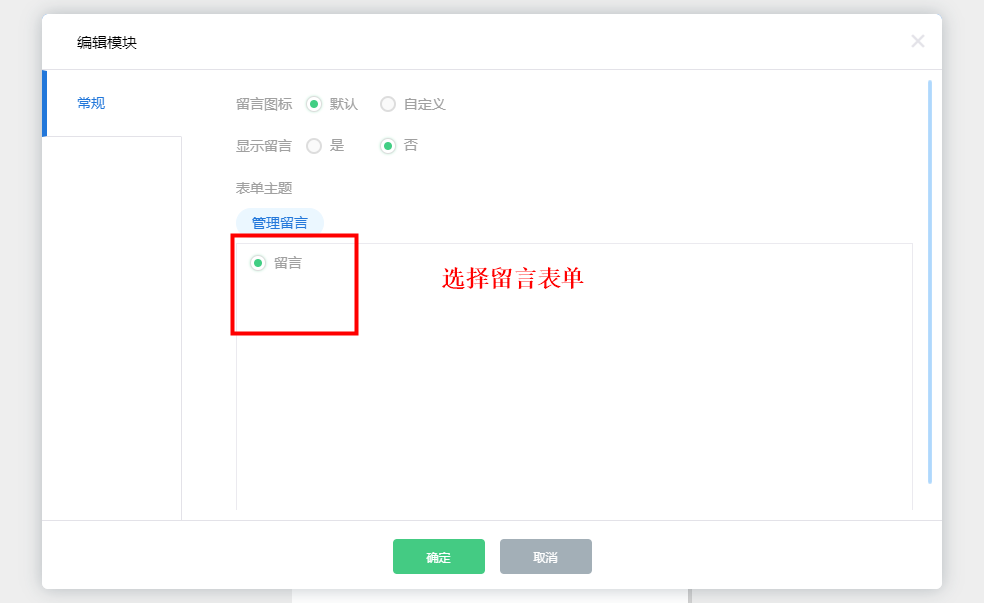
 3.设置模块样式和是否显示留言,选择留言表单,点击【确定】完成  Design Lab:移动端
表单内容管理 最新评论
|
点击开启品牌新篇章