|
Design Lab丨【图片】如何调整组件图片大小?
专栏:DESIGN LAB
发布日期:2018-09-15
阅读量:12247
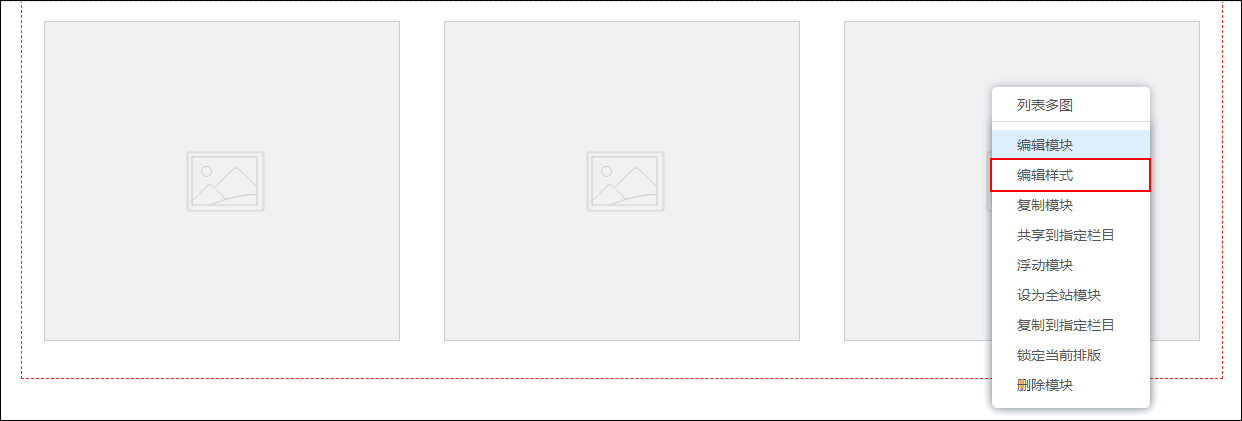
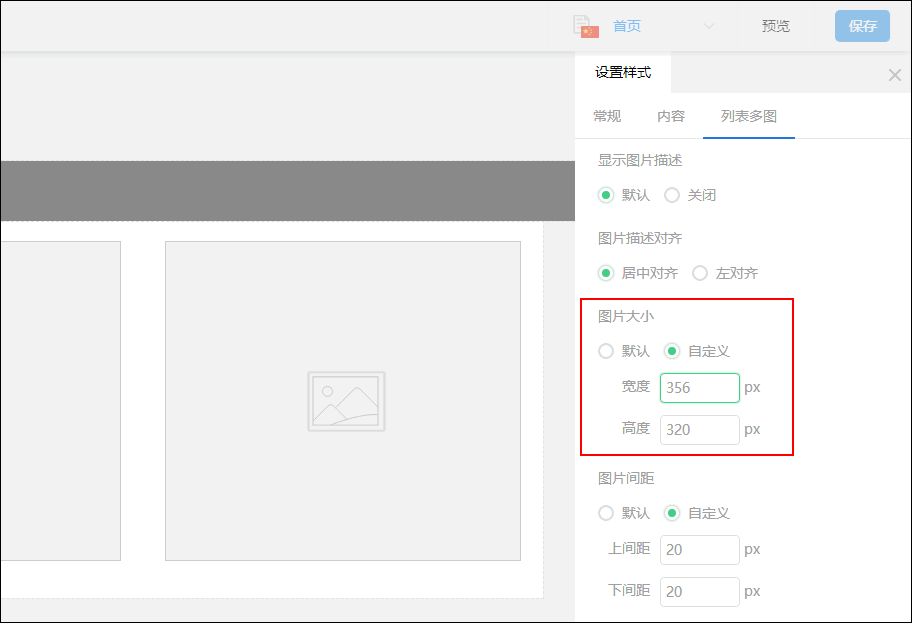
PC可视化设计与手机可视化设计调整组件图片大小的方法大同小异,下面以PC可视化设计为例子。 1.PC端登录【爱用建站】,点击“智能网站”-“Design Lab”。
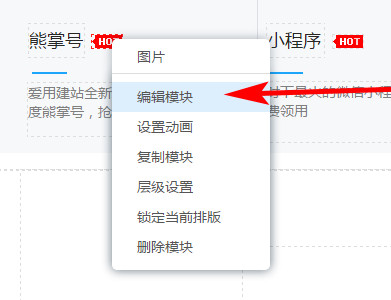
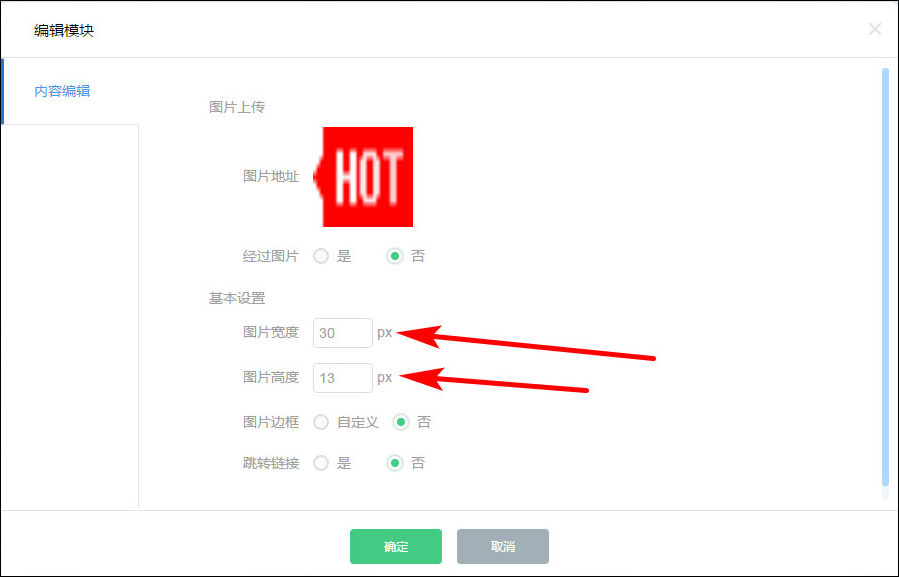
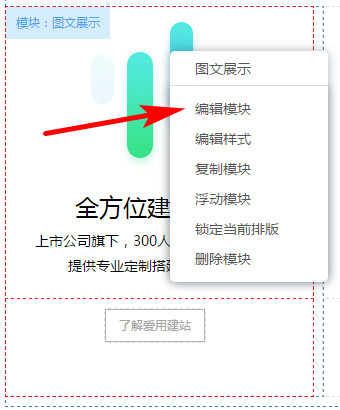
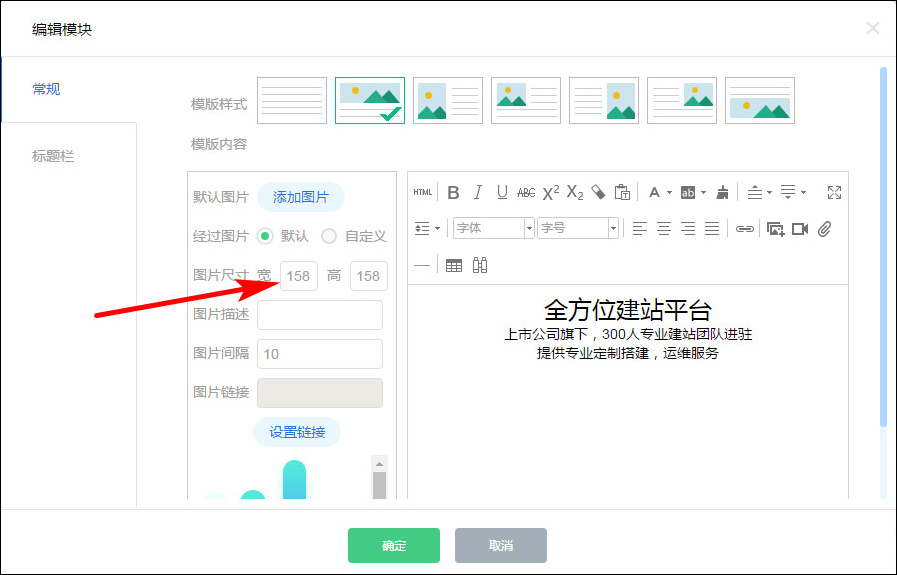
图片模块
最新评论
|
点击开启品牌新篇章